
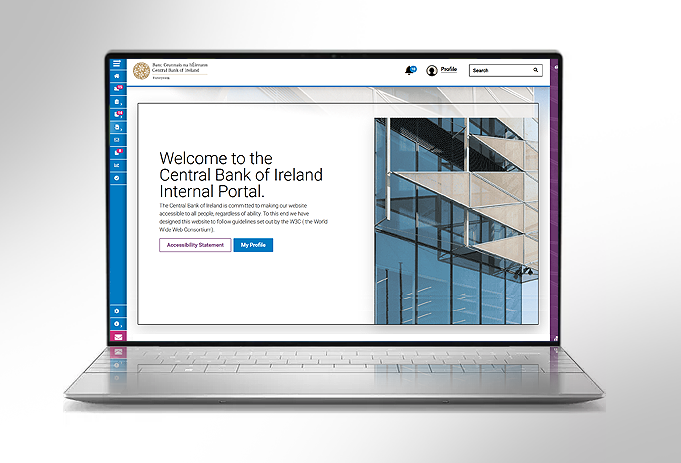
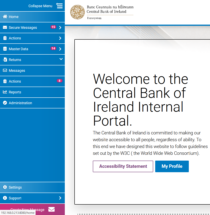
The Central Bank of Ireland Returns Portal
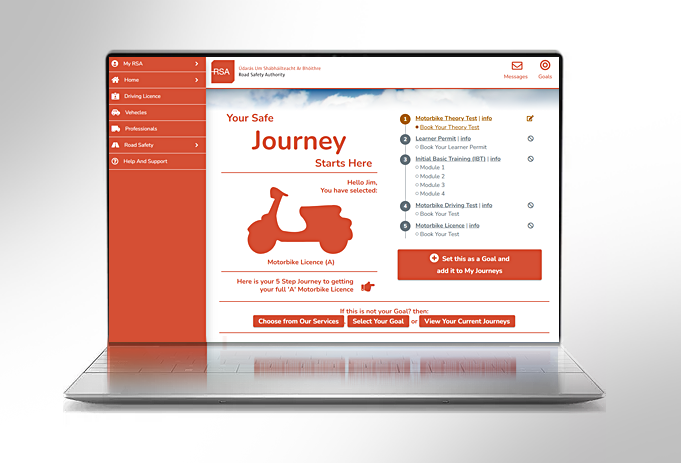
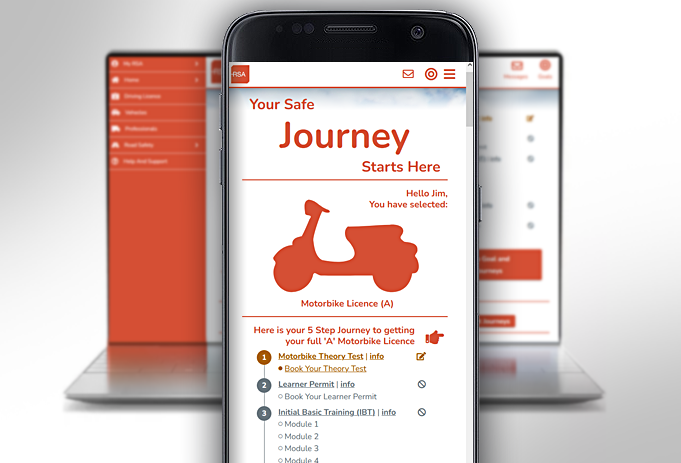
Device: Desktop Only
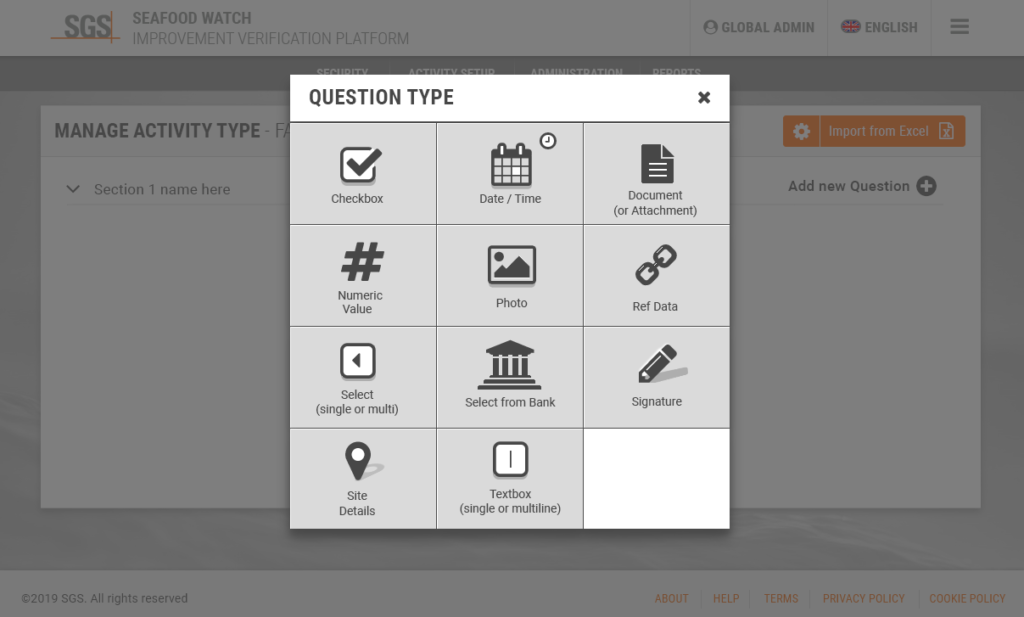
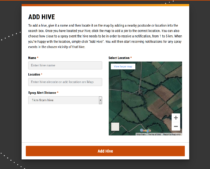
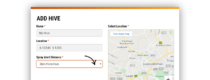
The ‘Returns Portal’ – Lead designer of an internal portal to manage end of year tax returns.
Research
- Review the internal portal specs and balsamic mock-ups.
- Evaluate the new External Portal in terms of functionality, accessibility, design, and technology stack.
- Study the Central Bank of Ireland’s brand guidelines.
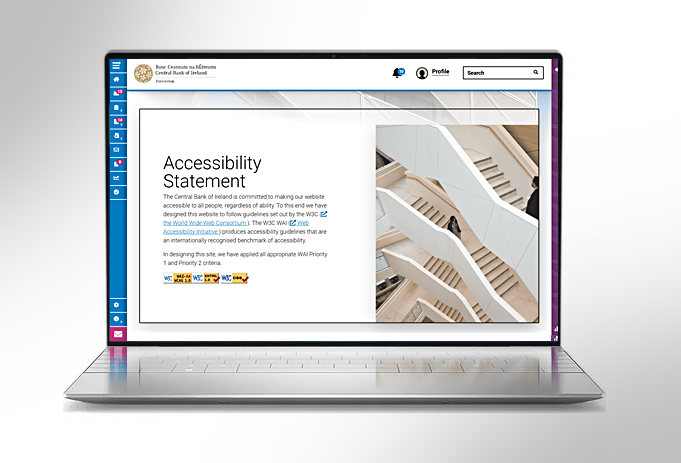
- Audit the External Portal for accessibility compliance.
- Familiarize with NGX-bootstrap documentation.
- Analyze web traffic data for current services.
Design
- Conduct design workshops with cross-functional teams for collaboration.
- Create a comprehensive design library and guide for developer reference.
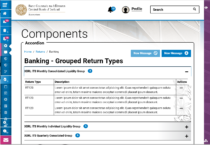
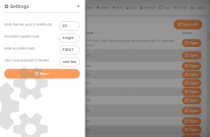
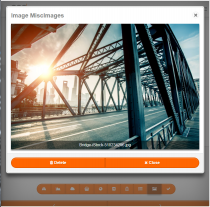
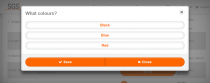
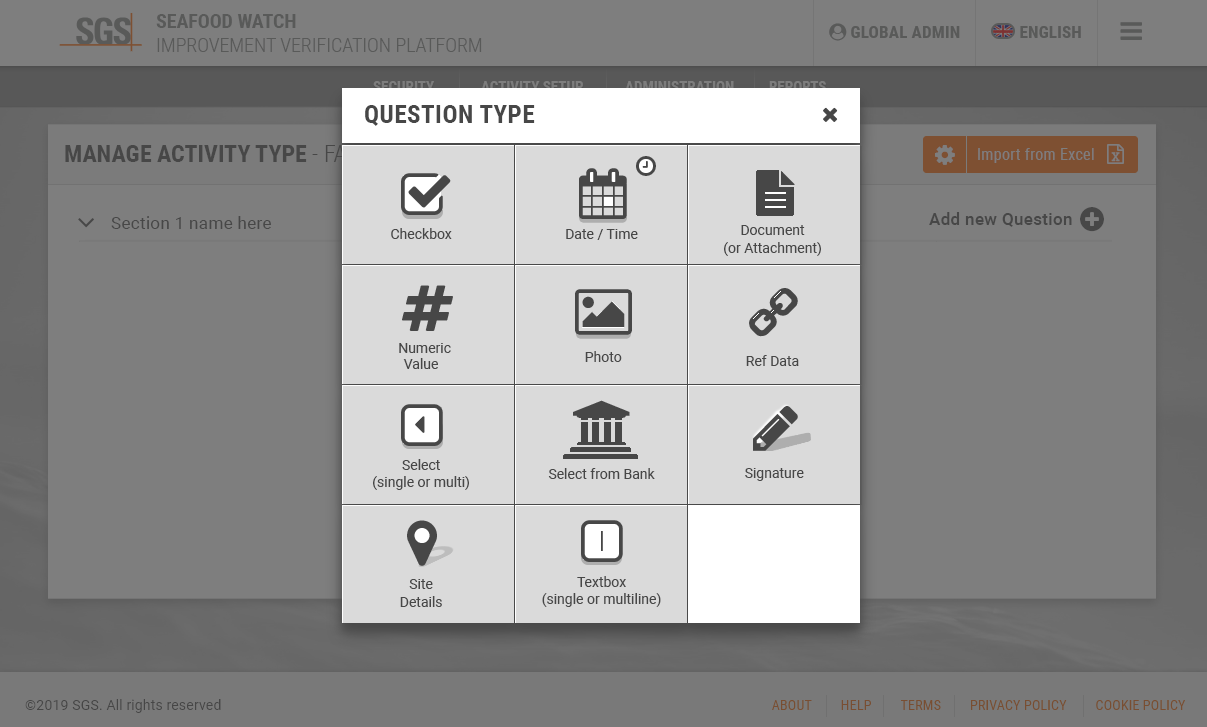
- Design a component library including:
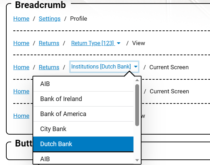
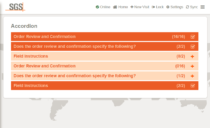
- Main navigation component
- Global header component
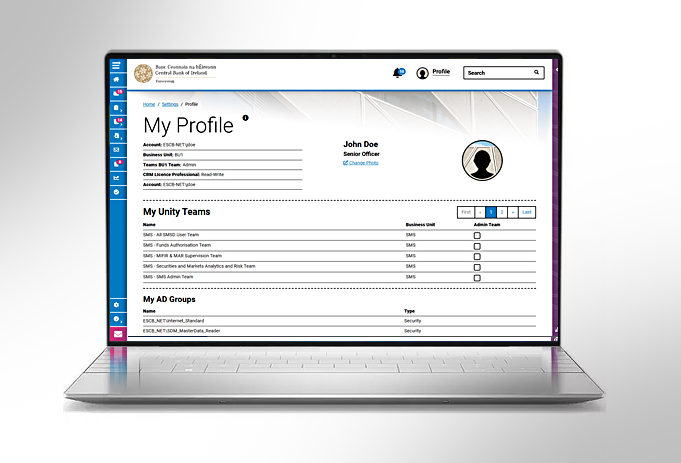
- Global search component
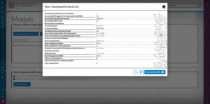
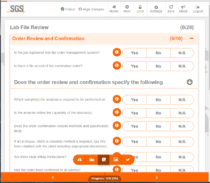
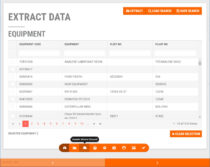
- CBI-grid component with filtering, paging and sorting options
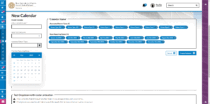
- Experimental components
- Address non-functional requirements such as app loading, logging, and accessibility.
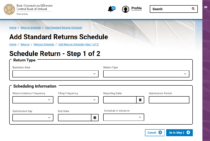
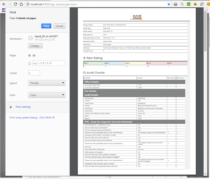
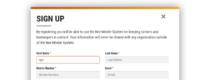
- Enhance the External Portal with new sections for Fitness and Probity, delegate on-boarding, and questionnaires.
Develop
- Develop a ‘Design Kit’ and component library
- Develop a ‘Design Guide’ for developers to use as a reference as to how to use the design kit and UI component library for best User Experience and how to comply with accessibility guidelines (WCAG 2.1 AA)
Test
- Test accessibility ARIA features using assistive technologies (NVDA and JAWS)