Cathx Ocean Sub Sea Imaging Portal
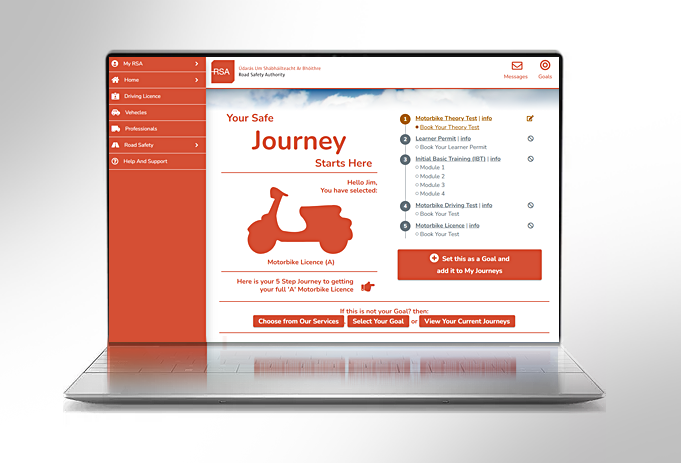
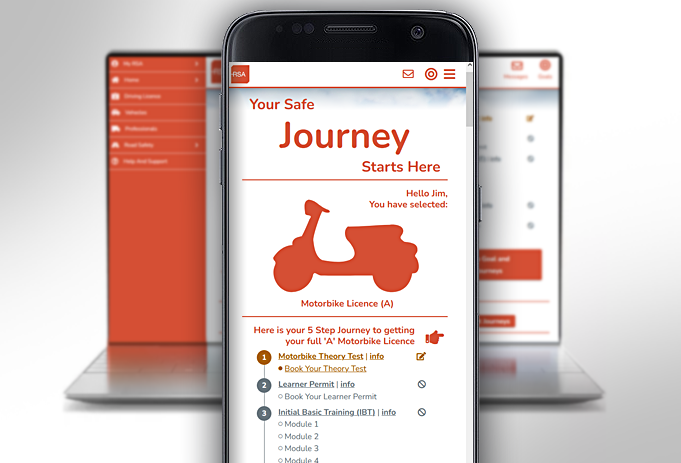
Device: Desktop Only
The role involved Research, Design and Development of a browser based image processing portal which interacts with a Microsoft dot net engine by means of a MQTT Internet of Things message broker.
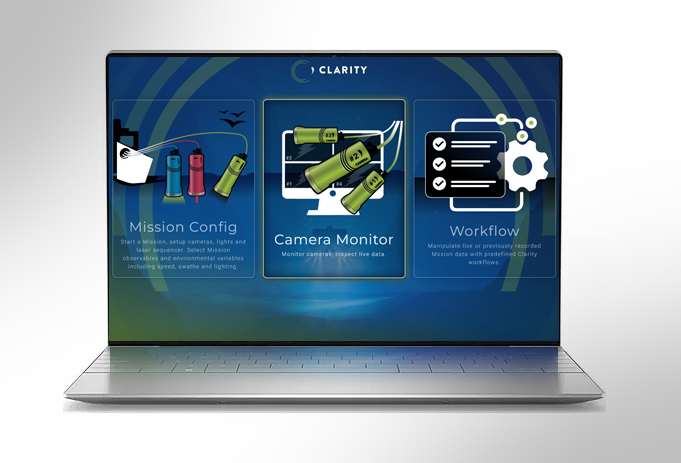
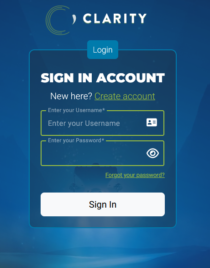
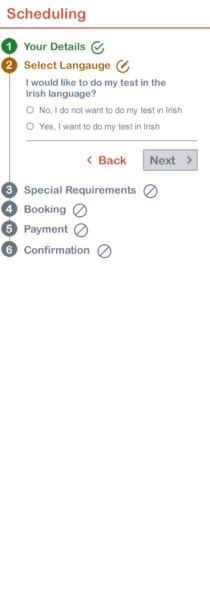
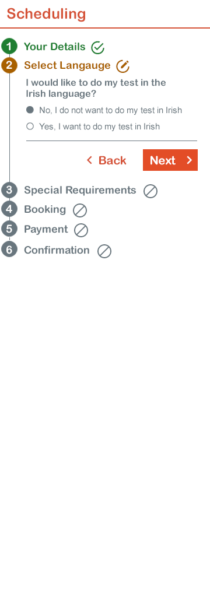
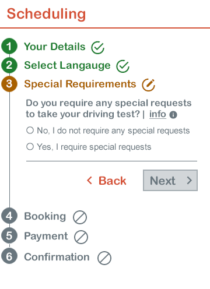
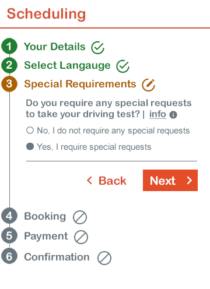
One web based system, ‘Clarity’, to replace three existing desktop applications used by Cathx Ocean for Sub Sea Imaging:
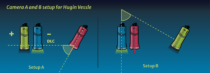
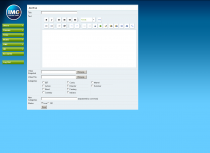
1) Scene Config, which sets up the scene and camera, light and laser controls and sequencer.
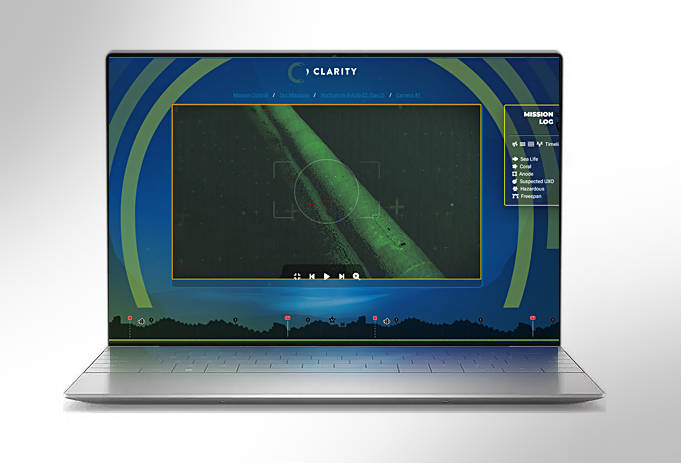
2) Camera Monitor, which monitors the cameras live. And
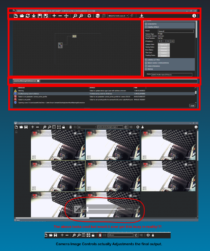
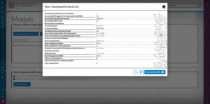
3) SOLID, which is used for image and or laser processing.
Angular UI with Mosquitto MQTT Broker
Research
- Technology Nodes.io, Flutter or Angular?
- Review (SOLID) the existing desktop image and laser processing application.
- Email out a survey to customers and in-house Users, share with the team and take on board the feedback.
- Review ‘Camera Monitor’ and ‘Scene Config’ GUI that operate camera, light and laser controls and sequencer.
- Inspect the existing camera profiles Json file and do some quick analytics to get a better view of the data.
- Research the Engine (dot NET running Python scripts – GeoAPI, Extended Xml Serializer, Json.NET, OpenCV, MathNet Spatial, Nav, MQTTnet, Zio, logging and Meta Shape for navigation and License Spring to manage the distribution of licences.)
- Research sending lightweight MQTT IOT messages via web sockets.
- Define front-end stack (Angular, not Flutter, Material design, Node JS and, Express JS)
Design
- Host weekly workshops
- Showing design ideas, mock ups and prototypes.
- Generate Strategic Ideas including: current depth UI, demo hub on sub domain, working selection to allow User to select a short sample to focus on and transform before applying to all images.
- Demo UI components.
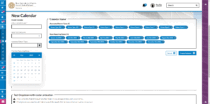
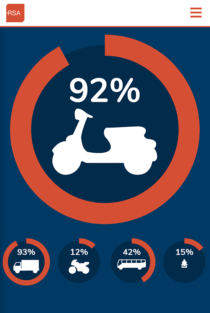
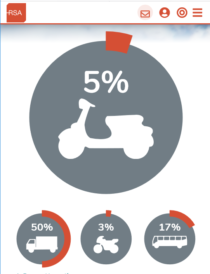
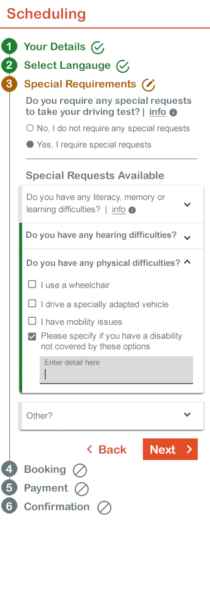
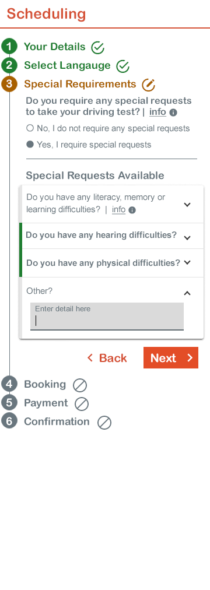
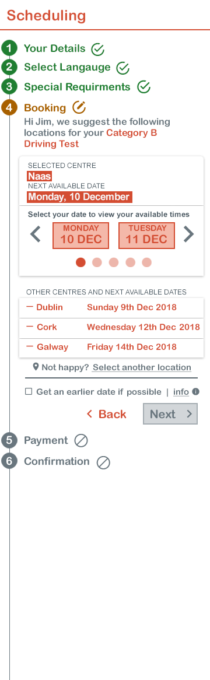
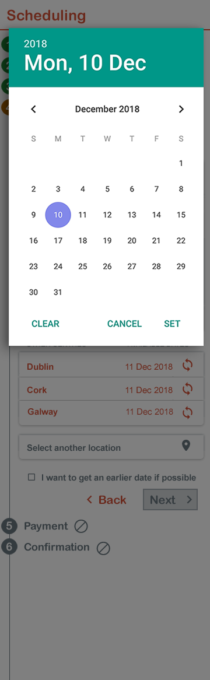
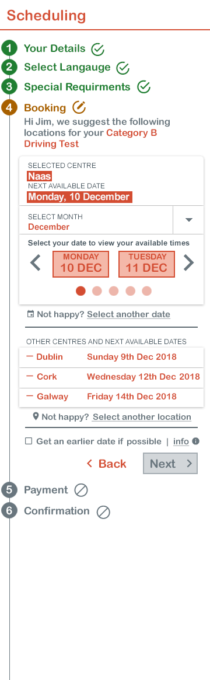
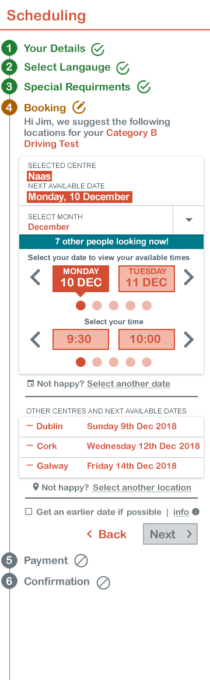
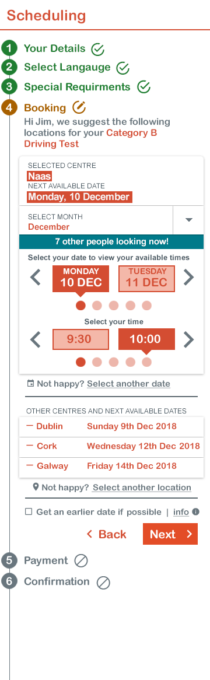
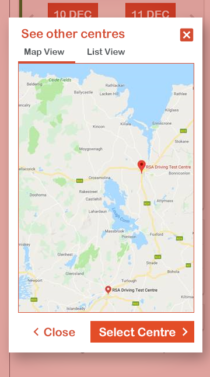
- Design screens for Camera Monitoring, Scene Configuration and Workflow design.
Development
- Develop an app where the UI communicates with the engine (.NET) through MQTT IoT commands to retrieve available ‘workflows’ (various image and laser manipulation), providing users with the ability to configure, initiate and terminate workflows as required.